思わずブログの記事を読みたくなるような、効果的なアイキャッチの作り方を紹介します。
アイキャッチは、ブログにアップした時やツイッターで拡散した時の記事の顔となる重要な部分です。
思わず読みたくなるような、アイキャッチに仕上げましょう。
今回はイラストレーターとCanvaの2種類で作りたいと思います。
それぞれ有料と無料のものなので、自分にあっている方を選んで使ってください。
スポンサーリンク
目次
イラストレーターでアイキャッチを作る方法
イラスタレーターを使用するには料金がかかります。
しかし、有料なだけあって自由度の高いオリジナルなアイキャッチが作れるので、デザインに興味がある方はイラストレーターで作ってみてはいかがでしょうか。
イラストレーターから契約して、月額料金を払うと使うことができます。
アイキャッチの他にロゴやイラスト、ポスターを作ったりと様々なデザインを作れるのでおすすめです。
素材を見つける
著作権フリーで商用利用できるアイキャッチの素材を探しましょう。
アイコンを探すときは、FLAT ICON DESIGNが著作権フリーで使えます。
イラストは、イラストACやリボンフリークも著作権フリーです。
著作権フリーな素材があるサイトは他にもあるので自分が好きなイラストがあるサイトを探してみてください。
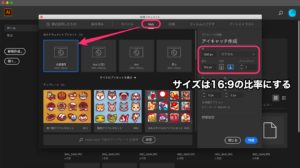
アイキャッチの大きさを決める
アイキャッチの大きさは、16:9になることをおすすめします。
僕は、1280px×760pxで作成しています。
16:9の比率にすると、ツイッターで拡散された時に見切れることなく綺麗にアイキャッチが表示されます。

アイキャッチの背景を決める
アイキャッチの背景にしたい色を選んで設定します。
長方形ツールを選んで、画面いっぱいに長方形を描いてください。
その後にお好みの色に設定します。

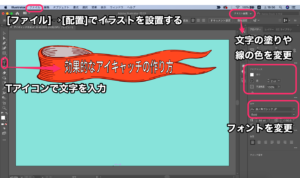
イラストを配置する
著作権フリーのサイトでダウンロードしたイラストをイラストレーター内に配置します。
ファイル→配置からイラストを選んで配置してください。

フォントなどはパソコンによって入っているものが違うのでお好みで決めてください。
伝えたいキャッチコピーを入れる
題名の下に伝えたいキャッチコピーを入れましょう。
イラストを追加して目立つアイキャッチにします。
![]()
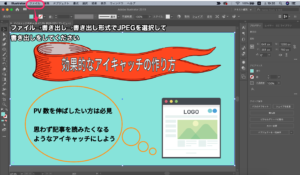
作ったアイキャッチを画像に書き出す
最後にイラストレータで作ったアイキャッチを画像に書き出します。
ファイルはJPEGを選んでください。

イラストレーターは自由度が高い
イラストレーターでアイキャッチを作る一例を紹介しましたが、他にも広告ポスターやキャラクターなど様々なものが作れます。
イラストをフリー素材から拾ってくるのではなく、自分で作成して使用する方法もあります。
しかし、イラストレーターでイラストやロゴを作成するには、操作方法が難しくスキルを身につけなければいけません。
ブログに使うイラスト・アイコン・Webボタン・ロゴ・アイキャッチなどを自分で作りたい方は、イラストレーターを簡単かつ効率的に学習できる方法についてまとめた記事がありますので参考にしてください。
初心者の方でも、一番初歩的な所から丁寧に解説してくれるのでおすすめです。
現役でデザインしている方が講師なので、高いスキルを身につけられる所までステップアップしていけます。
Canvaでアイキャッチを作る方法
Canvaは無料でデザインが作れるサービスとなっています。
イラストレーターよりデザインの自由度は低いですが、十分おしゃれなアイキャッチを作ることができます。
アイキャッチに使う写真を決める
アイキャッチに使う写真を決めましょう。
著作権フリーのものを使うか、自分で撮った写真を使用してください。
著作権フリーで商用利用可能なO-DANというサイトがあるので参考にしてください。
写真を決める時の注意点
写真を決める上で気をつけることは、ブログの記事にあった写真を使うことです。
例えば、ブログの記事が動画編集に関するもので、写真が工場やお金など、全く関係ない写真だと違和感がありますよね。
動画編集ならパソコンの写真にしたり、編集画面の写真にしたり、ブログの記事を連想させる写真にしましょう。
アイキャッチの大きさを設定する
アイキャッチは、16:9の比率で作ることをおすすめします。
僕は、1280px×760pxで作ることが多いです。
16:9の比率で作ると、ツイターで拡散した時に見切れることなく綺麗にアイキャッチが表示されます。
サイズは、最初の画面の[デザインを作成]→[カスタム]から変更することができます。
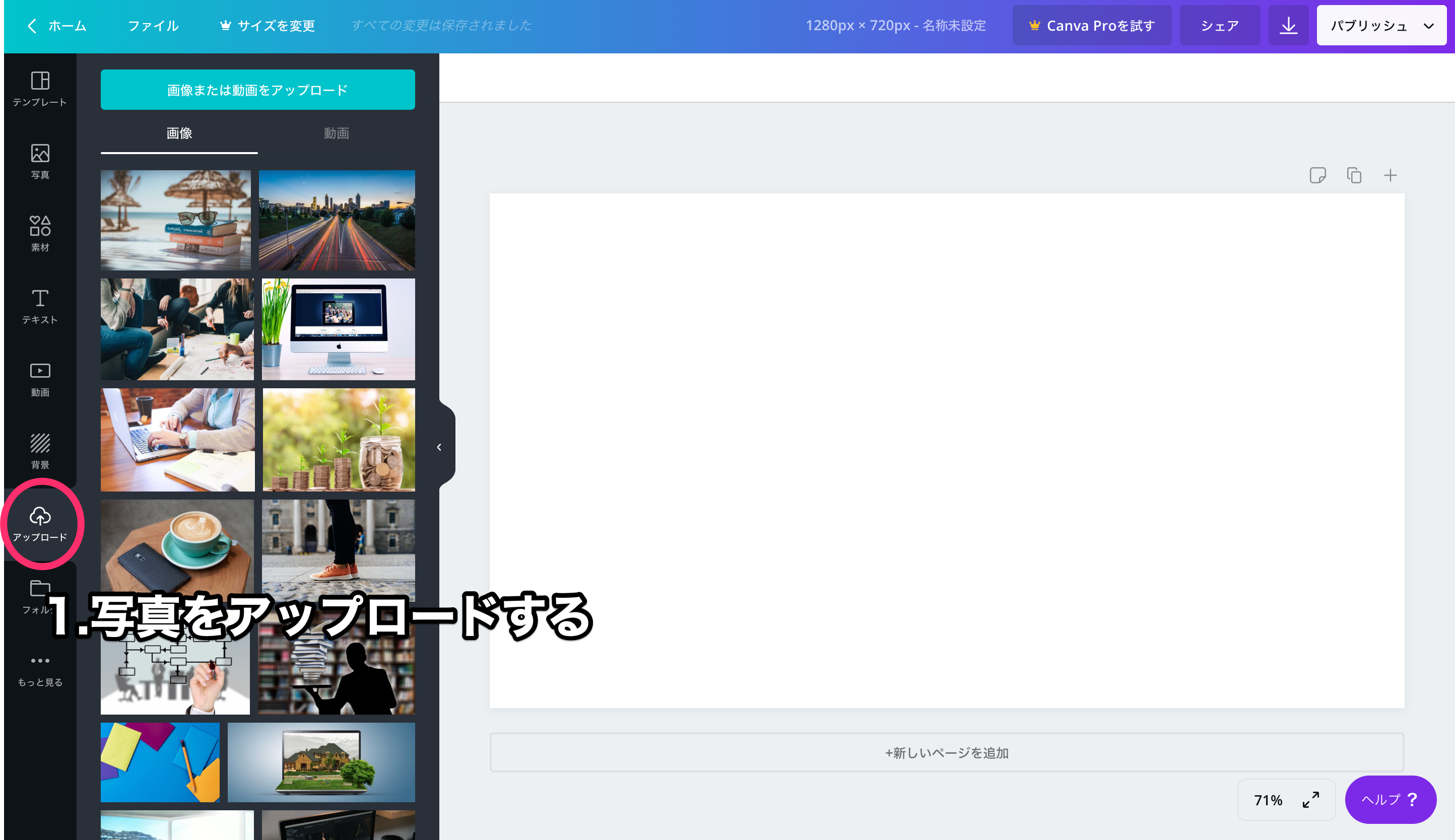
写真を配置する
決めた写真をCanva内にアップロードしてください。

アップロードした写真を選択して、大きさを調えて配置します。
座布団を作成する
キャッチコピーを映えさせるための座布団を作成します。
座布団を引くことで、後ろの写真と被って文字が読みにくくなることを防止します。
不透明度は写真と文字を見比べて、一番見やすい濃さにしてください。

キャッチコピーを載せる
座布団の上に、キャッチコピーを入れます。
文字の大きさや色はお好みで設定してください。
フォントは原柔ゴシックheavyがおすすめです。

作成したアイキャッチを取り込む

作成したアイキャッチを自分のパソコンに取り込んで作業終了です。
スポンサーリンク
ブログのアイキャッチに効果的なキャッチコピーとは?
アイキャッチの一番大切な部分は、キャッチコピーだと思います。
どういうキャッチコピーを載せるかで印象が変わります。
意識する点は、読む人にとってメリットになること、この記事を読むとどーなるか想像させるキャッチコピーにすることです。
例えば、この記事のキャッチコピーは、効果的なアイキャッチの作り方がわかります。
というメリットを伝えた上で、メリットを受けてPV数が伸びる自分を想像させるキャッチコピーとなっています。
アイキャッチの他にもブログをする上で、文章を書くことは欠かせません。
アフィリエイトで売れる文章を書きたい方は、クリック率が格段に上がる文章の書き方についてまとめた記事がありますので参考にしてください。
アイキャッチの設定方法

ワードプレスを使っている方ですが、右下のアイキャッチ画像を設定を選んで、先ほど作ったアイキャッチをアップロードしてください。
アップした画像を選択して、アイキャッチ画像に設定するをクリックするとOKです。
スポンサーリンク
まとめ
これでアイキャッチの作り方については以上です。
イラストレーターとCanvaどちらも良いですが、オリジナル性はイラストレーターも方が出しやすいかなと思います。
イラストレーターは使えるようになると、色んなデザインを製作できるようになり、ブログもパワーアップしますのでおすすめです。
ツイッターで拡散した時に、目に留まるアイキャッチをぜひ作ってみてくださいね。


