プレミアプロで編集をしている方、YouTubeのゲーム実況で人物をワイプにしたい時などに役立つ方法を紹介します。
ただワイプにするだけだと、味気ない編集になってしまうので、おしゃれなワイプ外枠のつけ方についても合わせて紹介しますね!
スポンサーリンク
目次
プレミアプロでワイプを作るには?
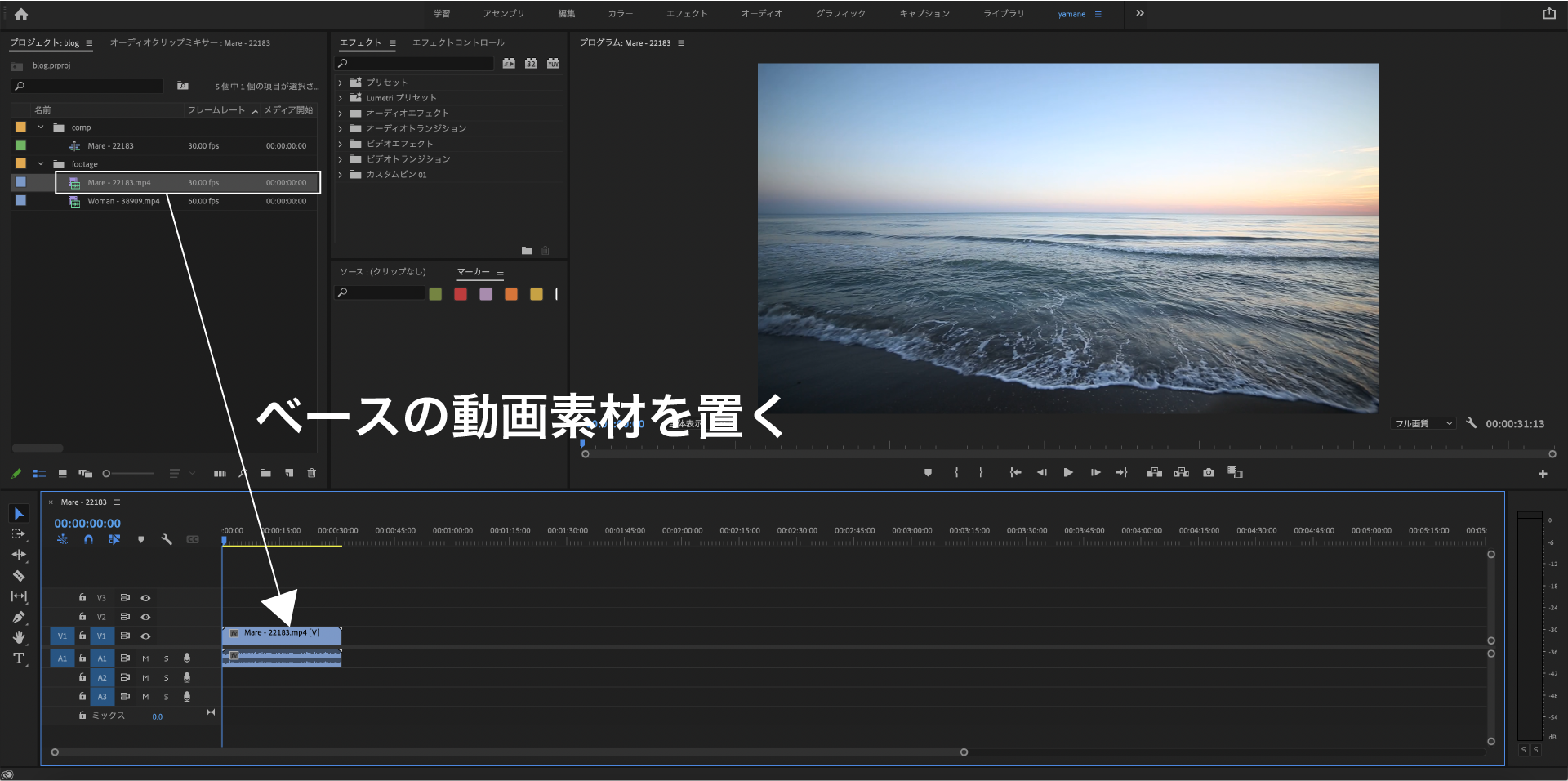
ベースの動画素材をシーケンスに置く
まず、動画素材を読み込んでベースとなる素材をドラック&ドラックでシーケンスに並べましょう。

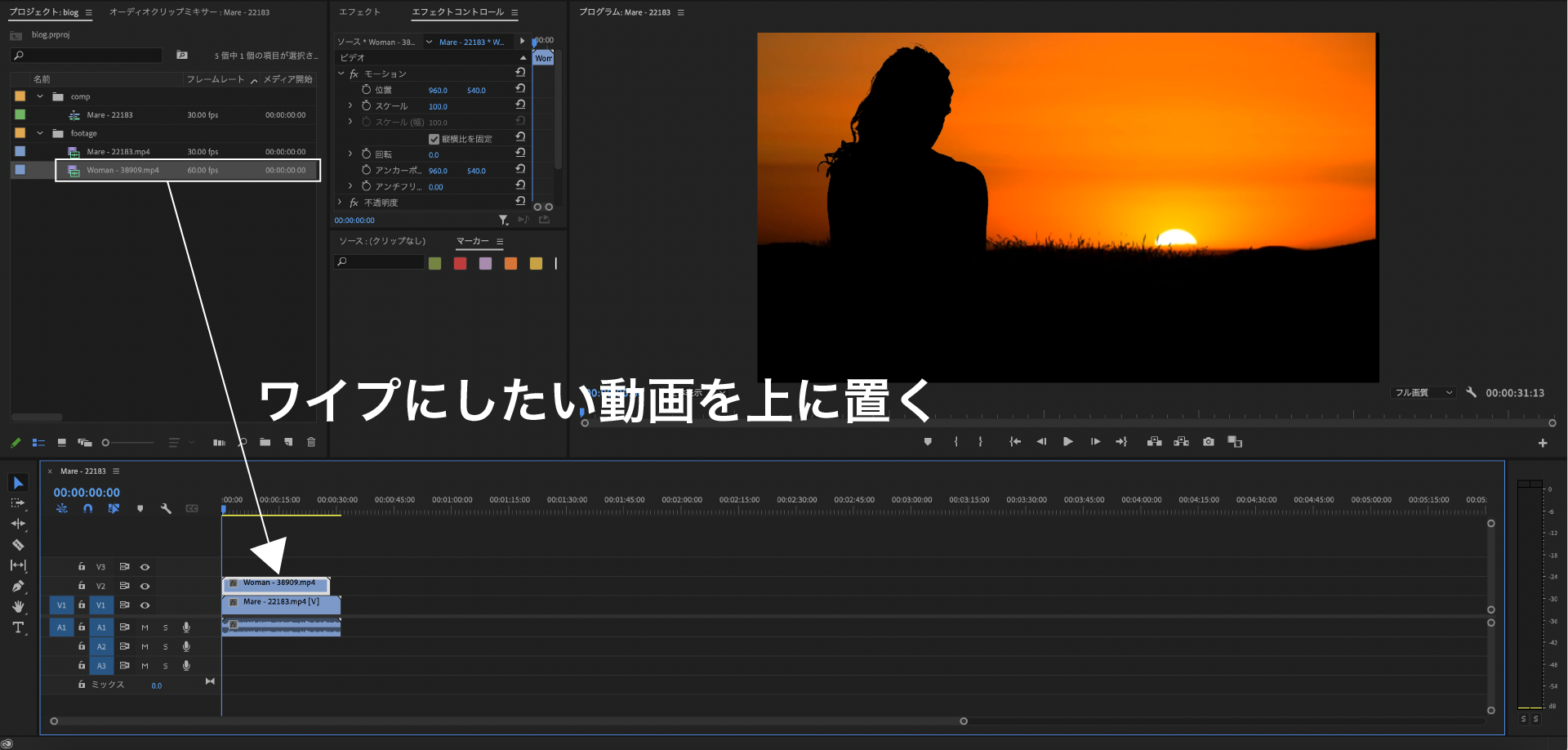
ワイプにする動画素材をベースの素材上に配置する
先ほど配置したベースの上にワイプにしたい素材を並べます。

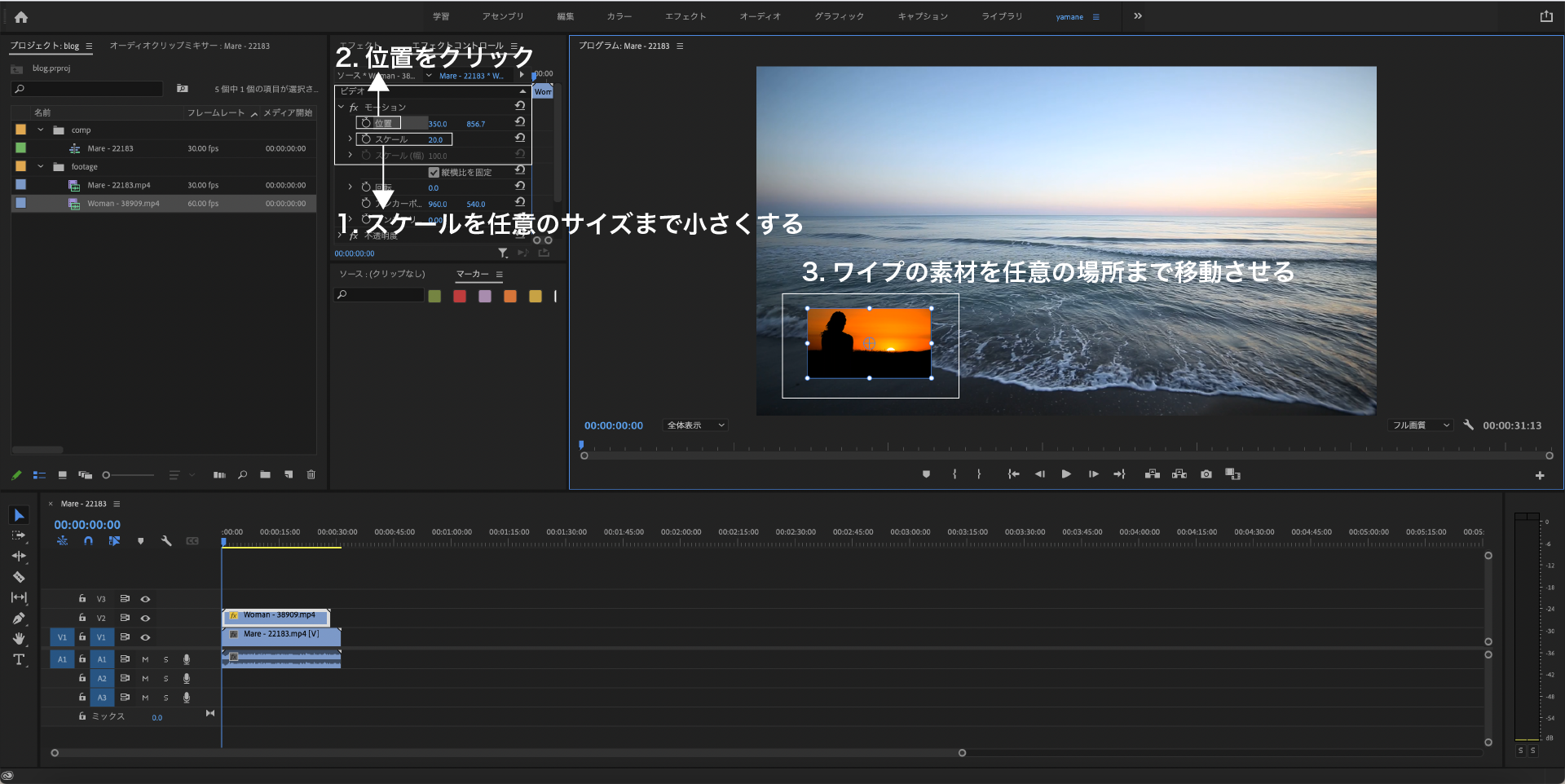
ワイプの大きさを調整する
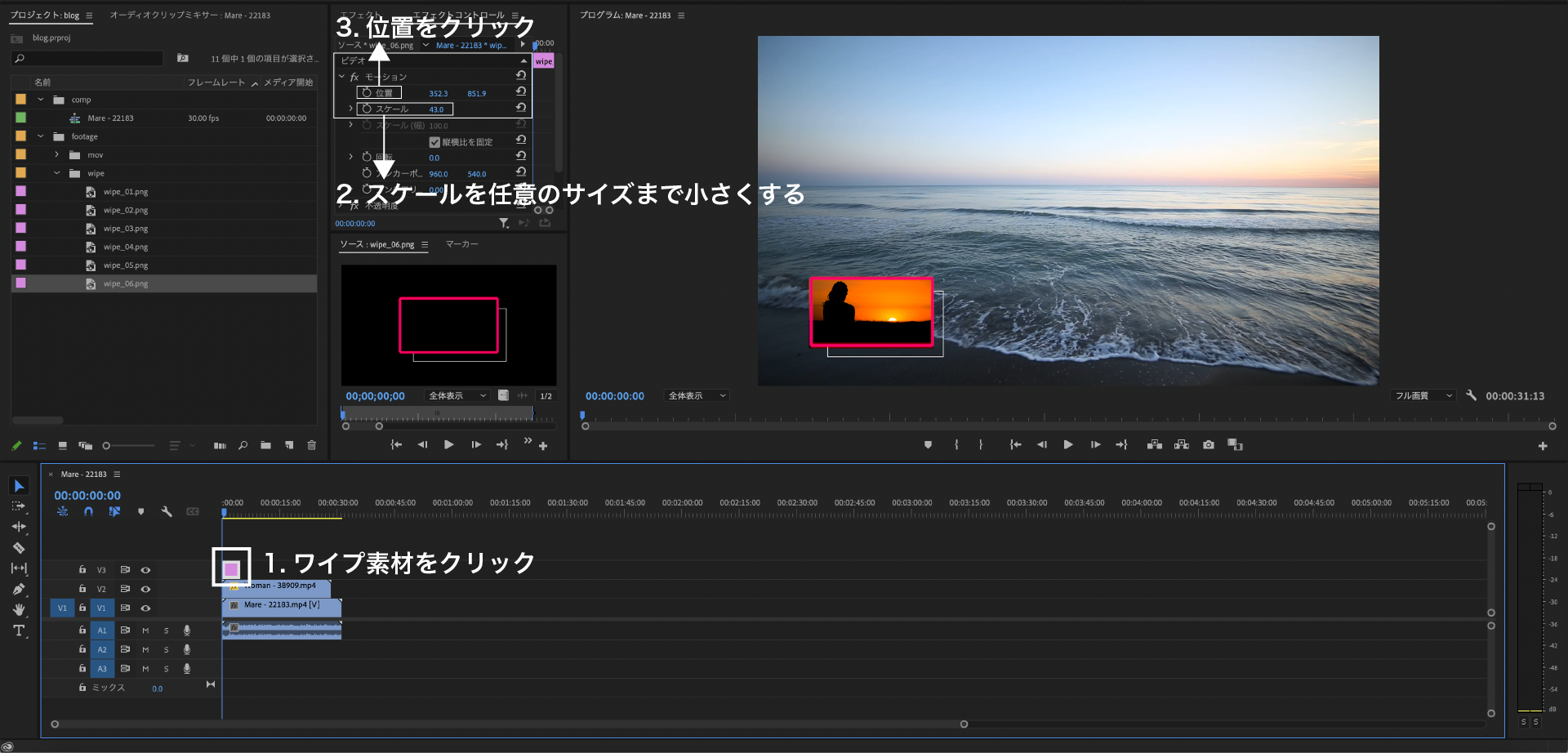
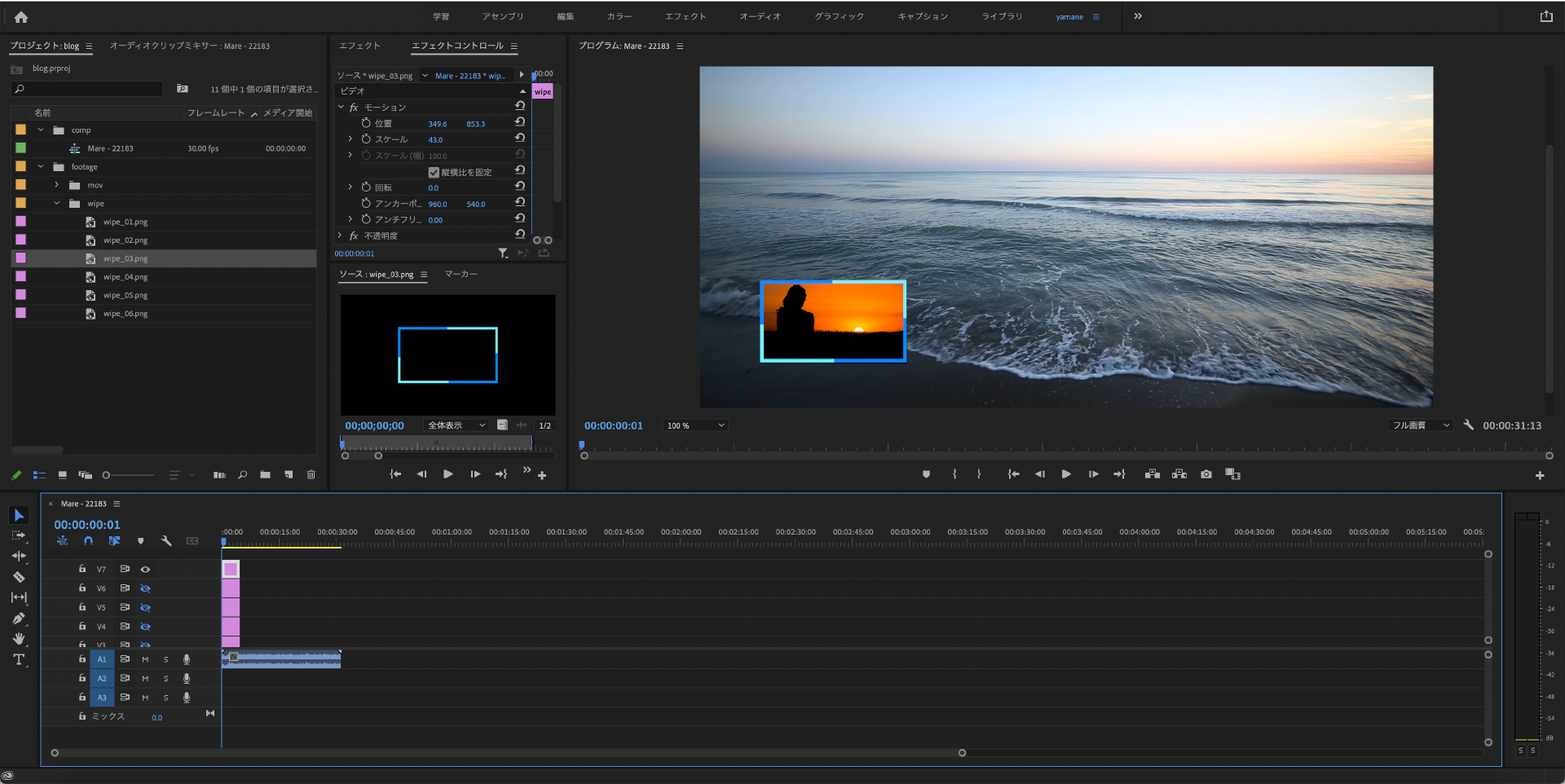
先ほど配置した、ワイプ素材のクリップをクリックしてください。
[エフェクトコントロール]→[モーション]→[スケール]の数値で表示させたい大きさに調整します。また、位置をクリックしてください。
そうすると、プログラムモニタのワイプの場所を任意の場所にスライドさせることができます。

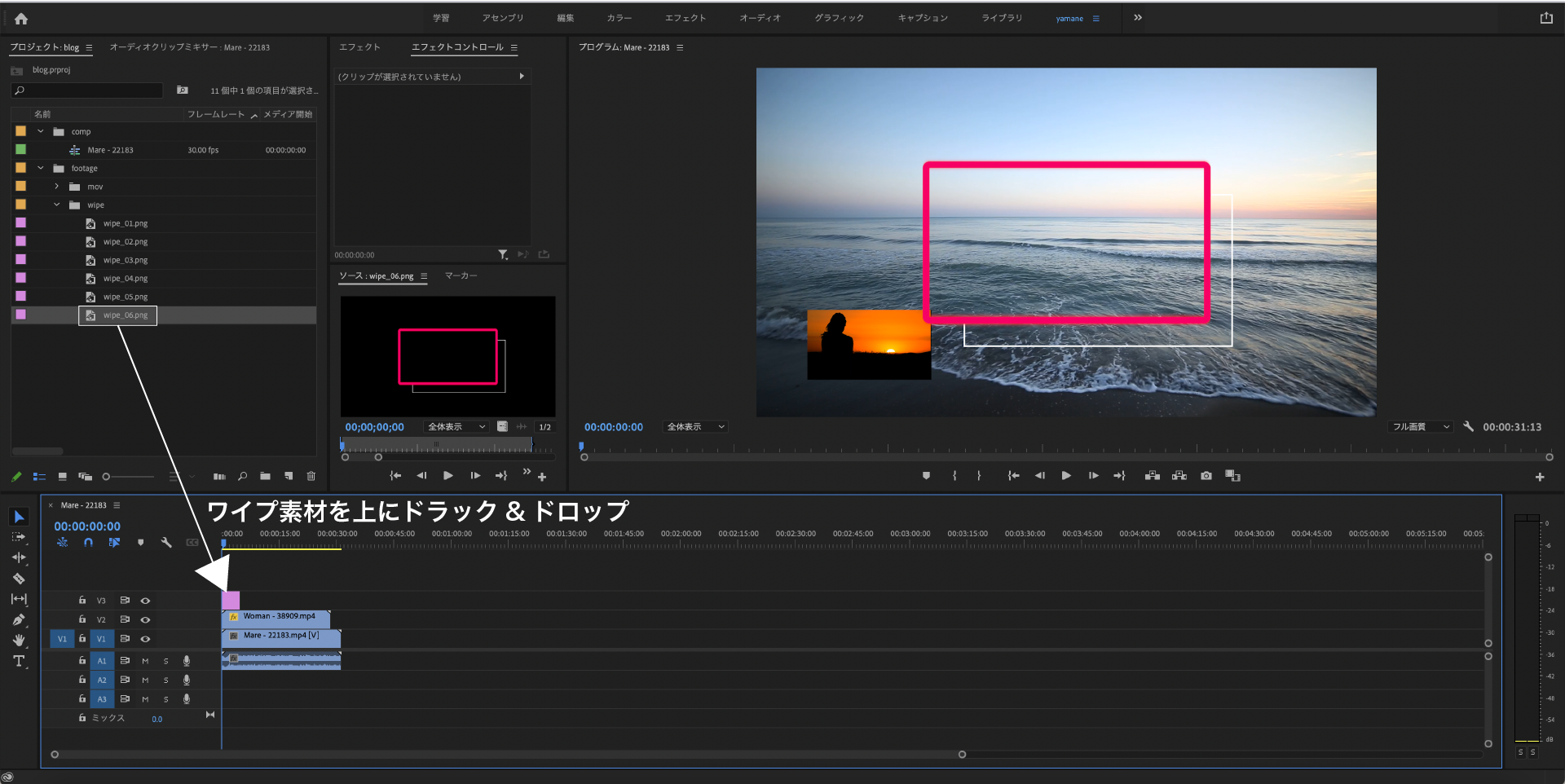
ワイプ外枠素材を動画素材の上に配置する
このままでもワイプとして成立しますが、もっといい感じにかっこよくします。
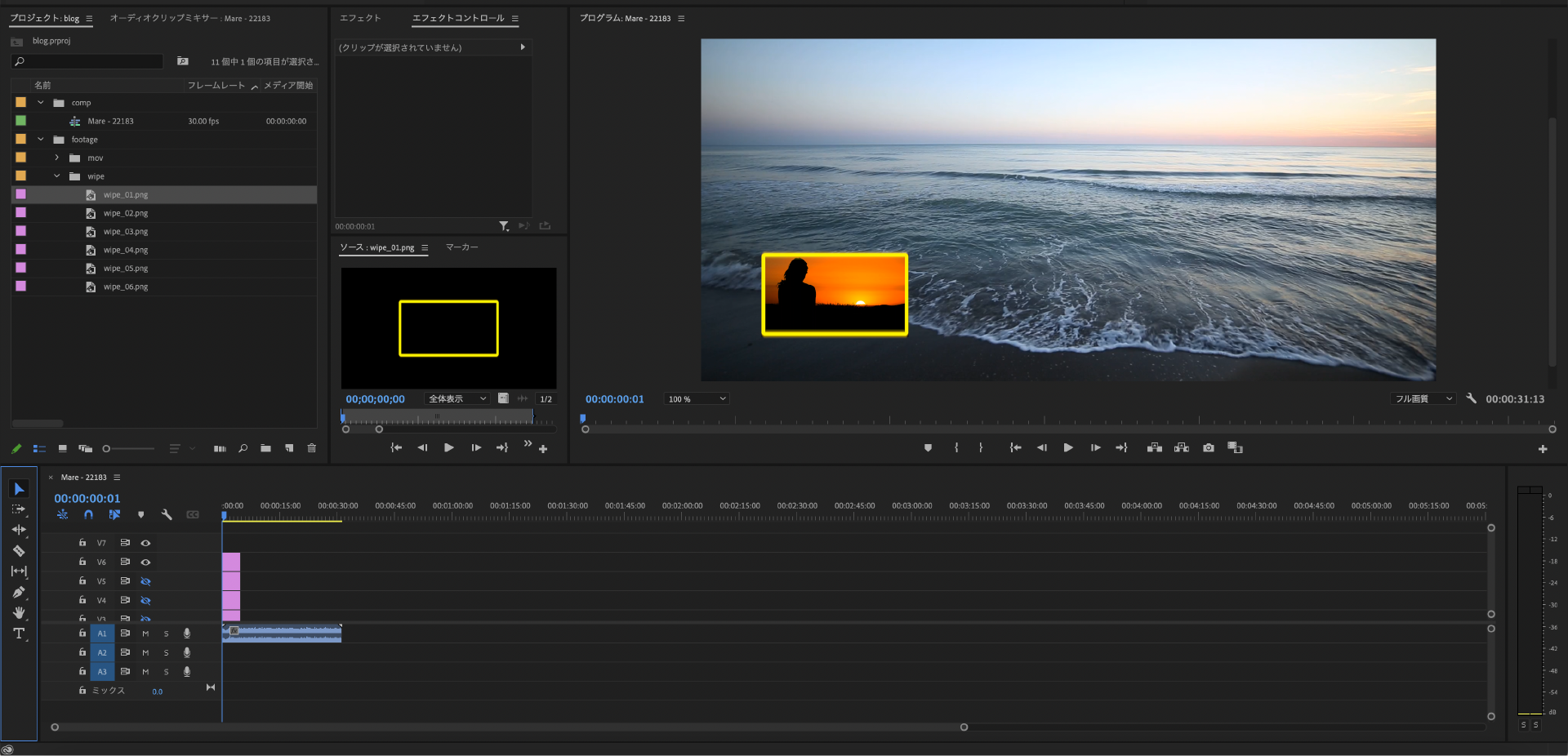
まず、ワイプ外枠素材を取り込んでください。
フリーで落ちているものをダウンロードしてプレミアプロに読み込むでも良いですし、
ワイプ外枠素材のデザインを制作しているので、ぜひ試して頂けると嬉しいです。

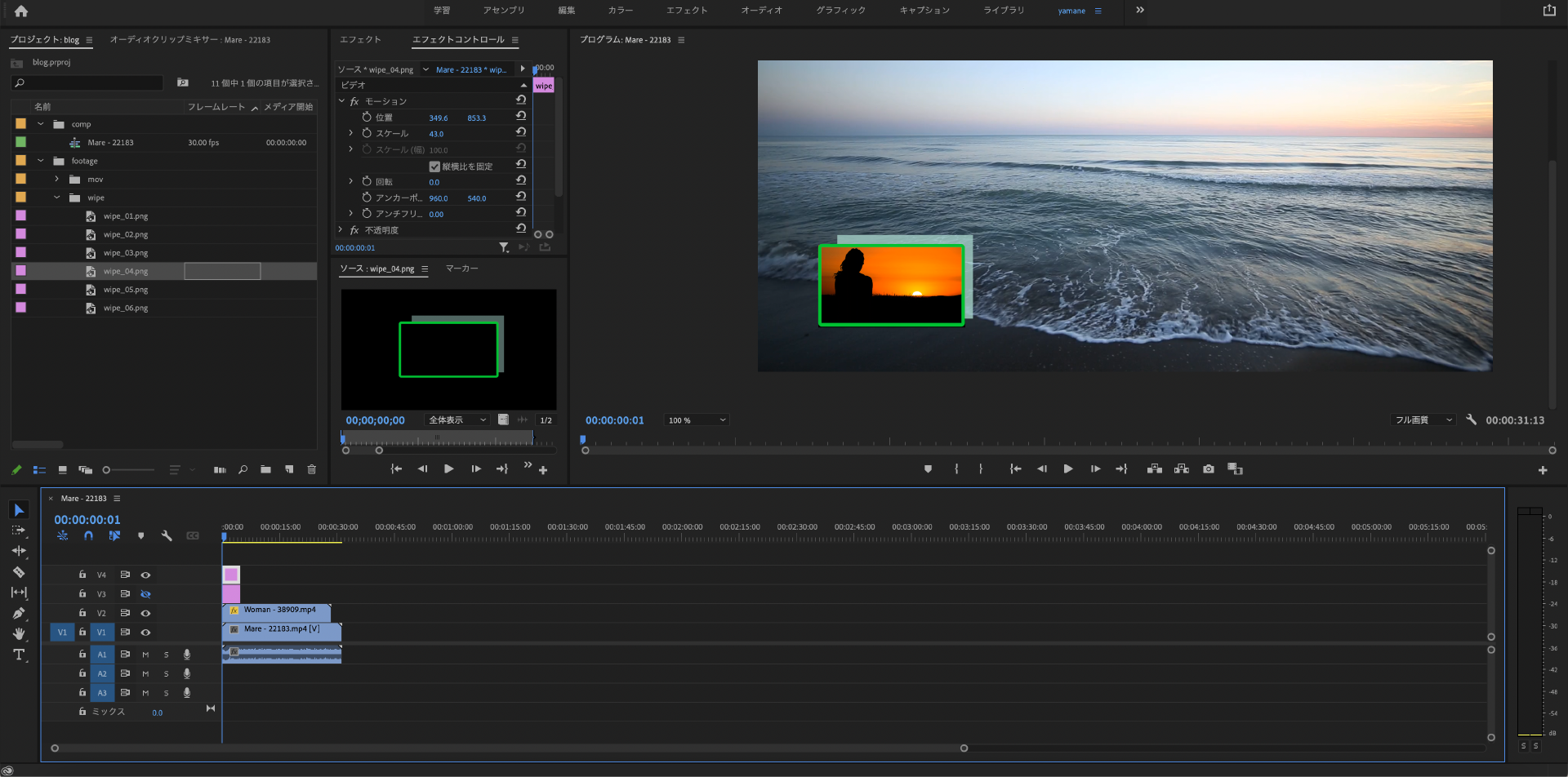
ワイプの位置とサイズを調整する
先ほどのワイプの動画素材と同じようにワイプの枠も調整して行きます。
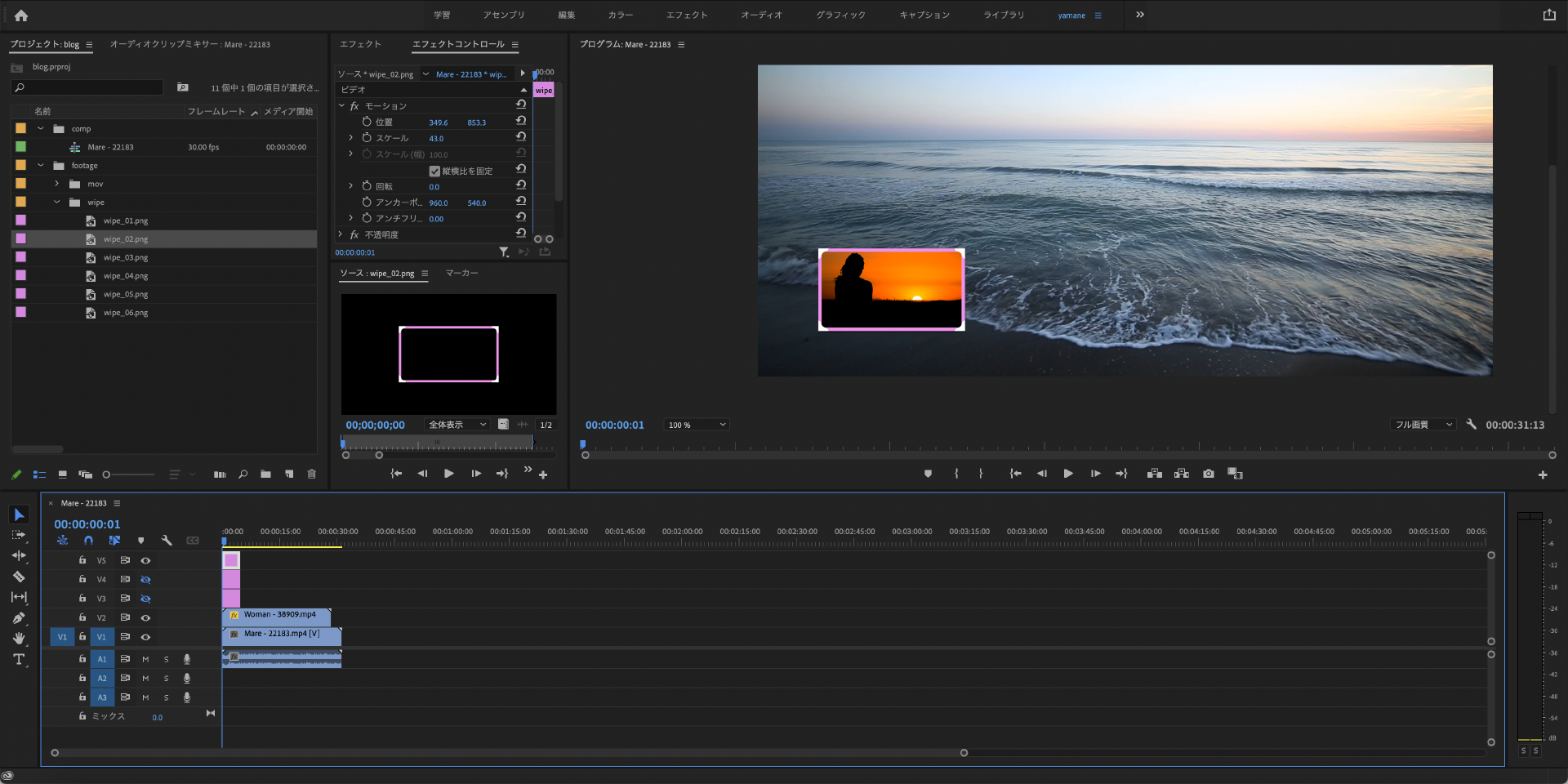
ワイプ外枠の大きさは、ワイプ動画素材の外枠に、ちょうど同じサイズにして、ワイプ素材にはめ込んでください!
こちらで作成したワイプ素材の枠は、縦横比の比率を動画素材と同じ16:9で作成しているので、サイズを小さくするだけで、はめ込むことができます!

他にも色々なデザインの外枠を入れているので、お好みのワイプ外枠を選んでご利用ください!




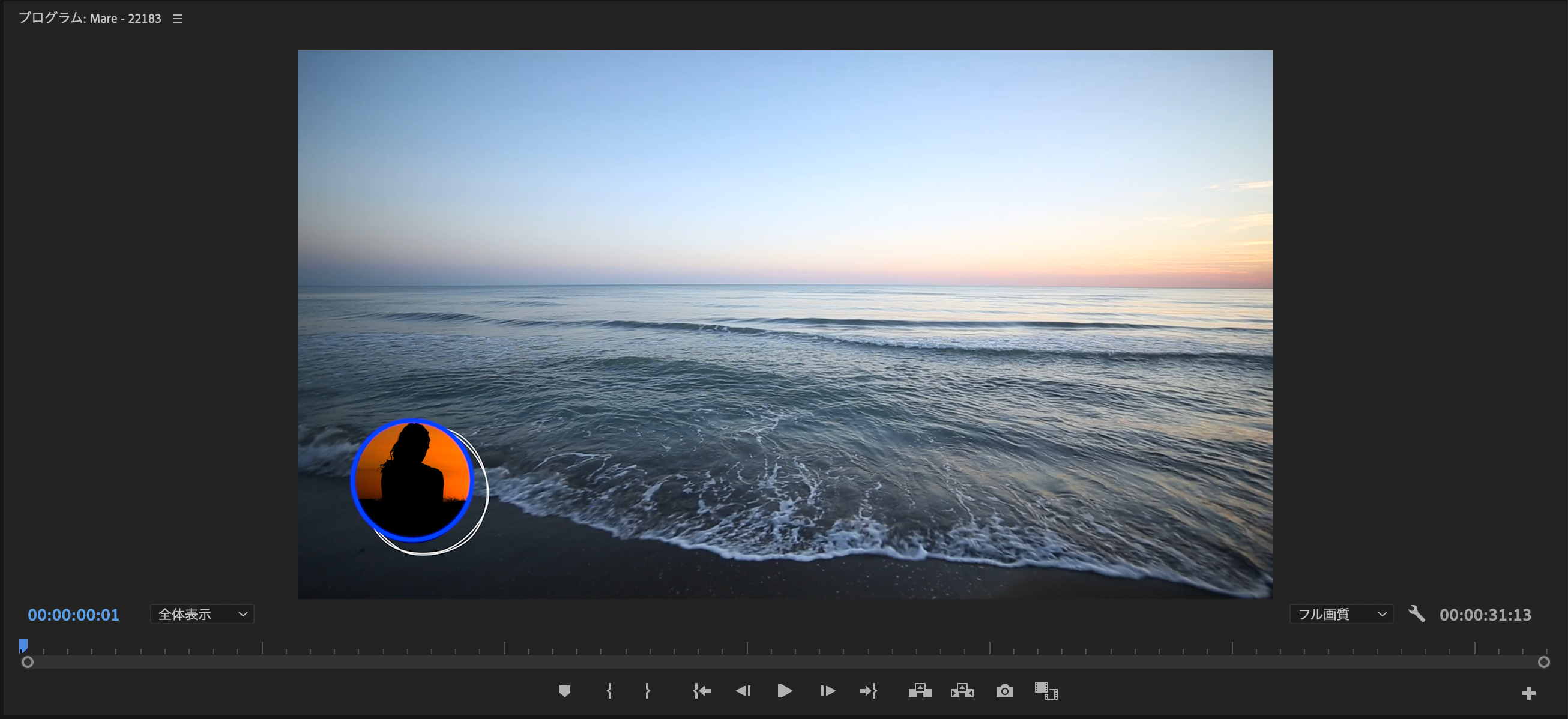
丸いワイプの作り方
次に丸いワイプの作り方についてご紹介します。
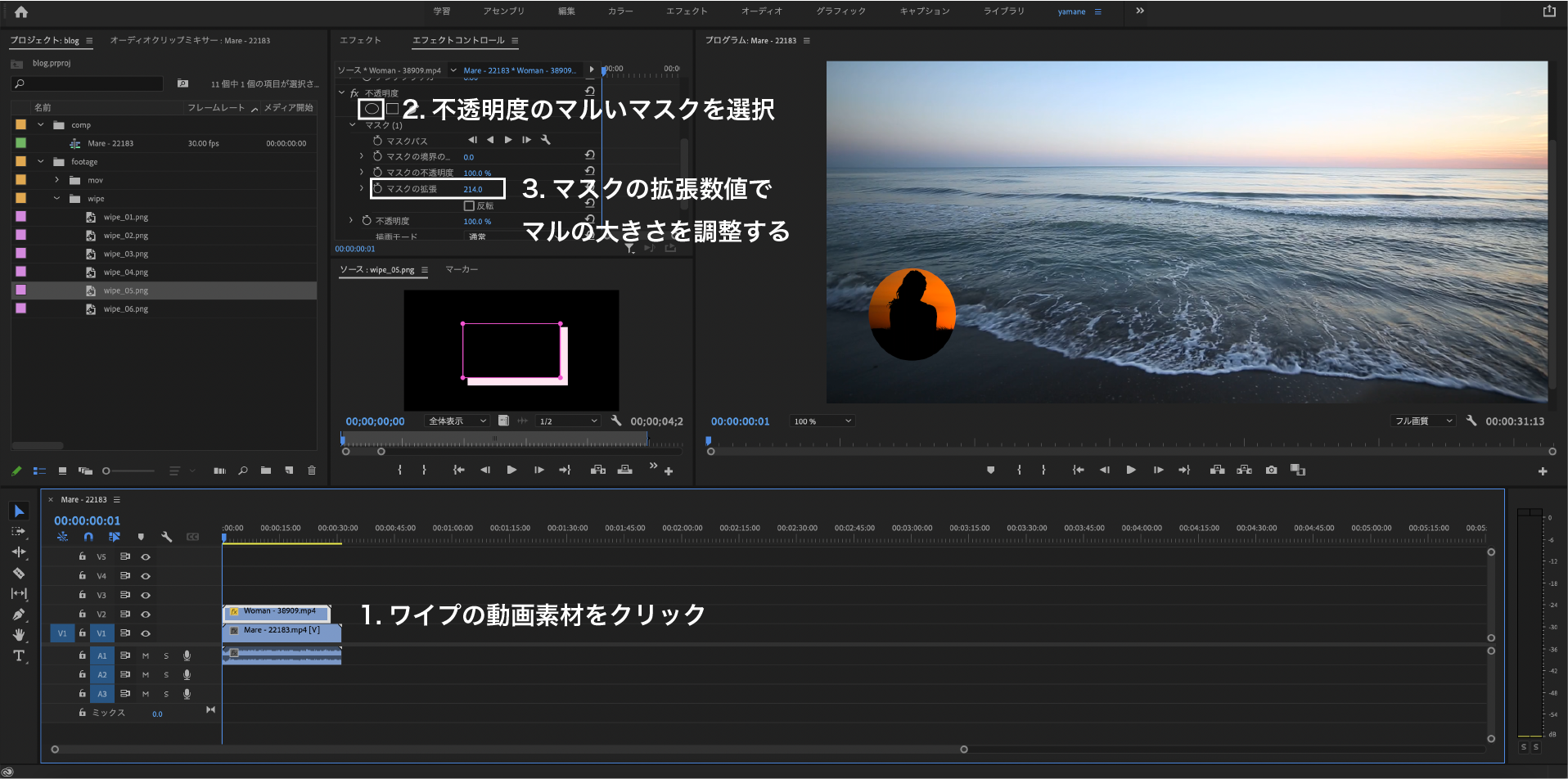
まず、ワイプにしたい動画クリップをクリックして、エフェクトコントロールの不透明度を見てください。
不透明度の中にある、丸いアイコンを選択します。
すると、ワイプの動画素材は丸い形にカットされます。
次に丸の大きさや位置を調整して行きます。
マスクの拡張の数値を上下させると、丸の形も変わって行きます。
また、マスクの境界線のぼかしを0にしてください。
上記は、丸いワイプの境界線をどのくらいボカすか調整できます。
デフォルトでは10になっていますが、ワイプには必要ないと思うので0で大丈夫です。

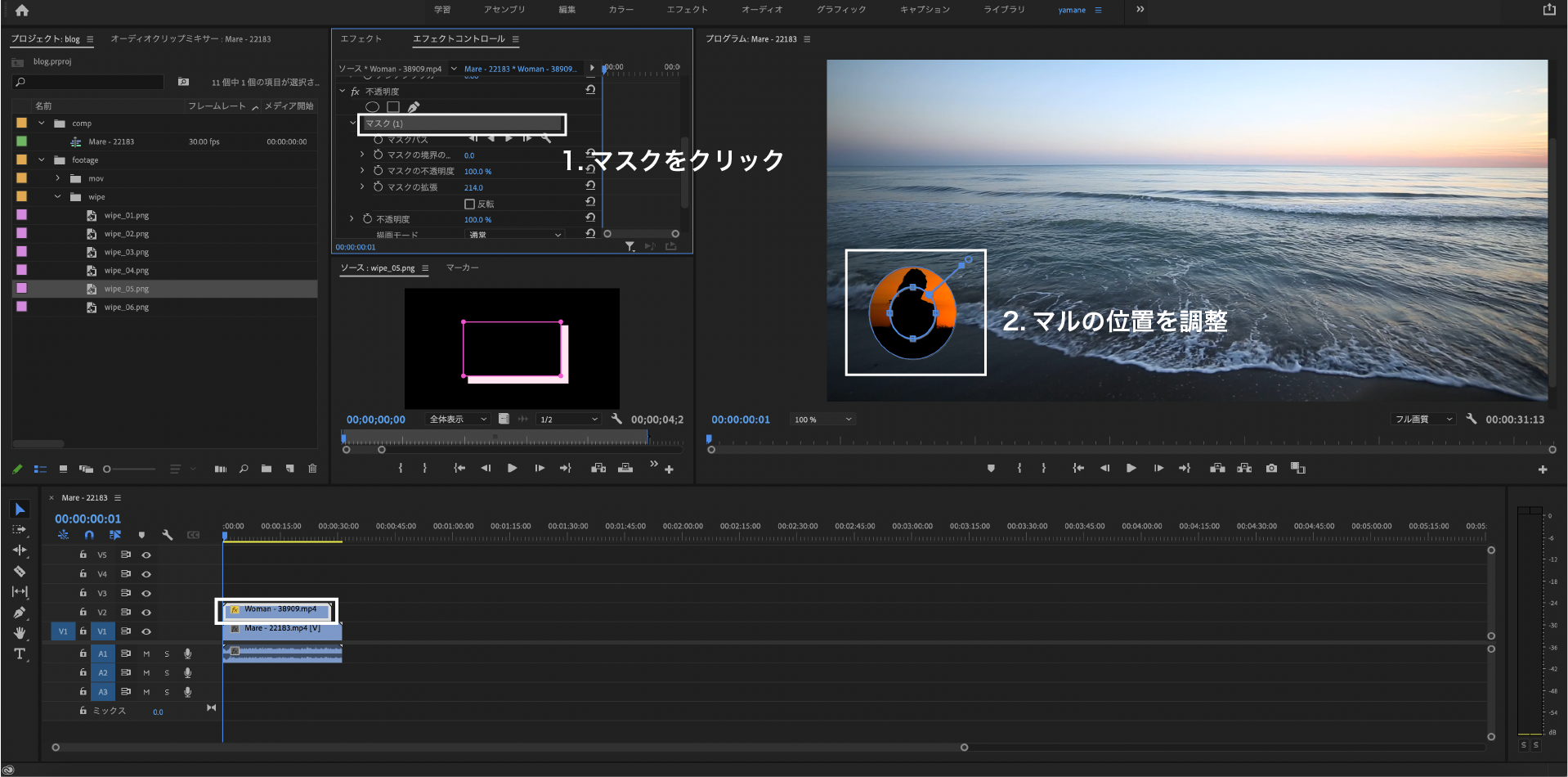
ワイプの丸の位置を調整
次に丸で見せたい部分を調整して行きます。
マスクをクリックすると、丸で見せたい部分をスライドして調整できます。
動画素材がない部分まで、丸いマスクを持っていくと何も見えなくなります。
動画素材のある範囲で、丸いマスクを移動させて調整してください。

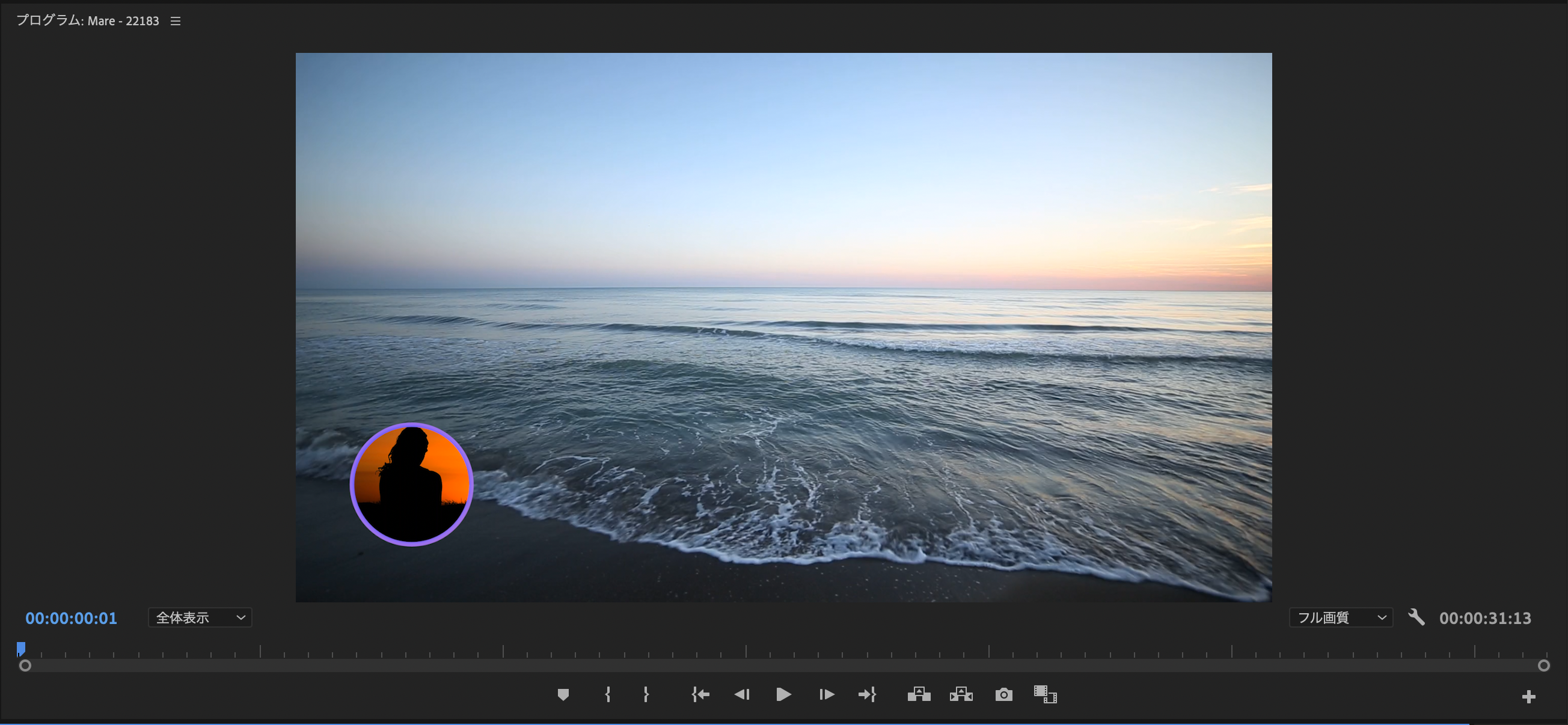
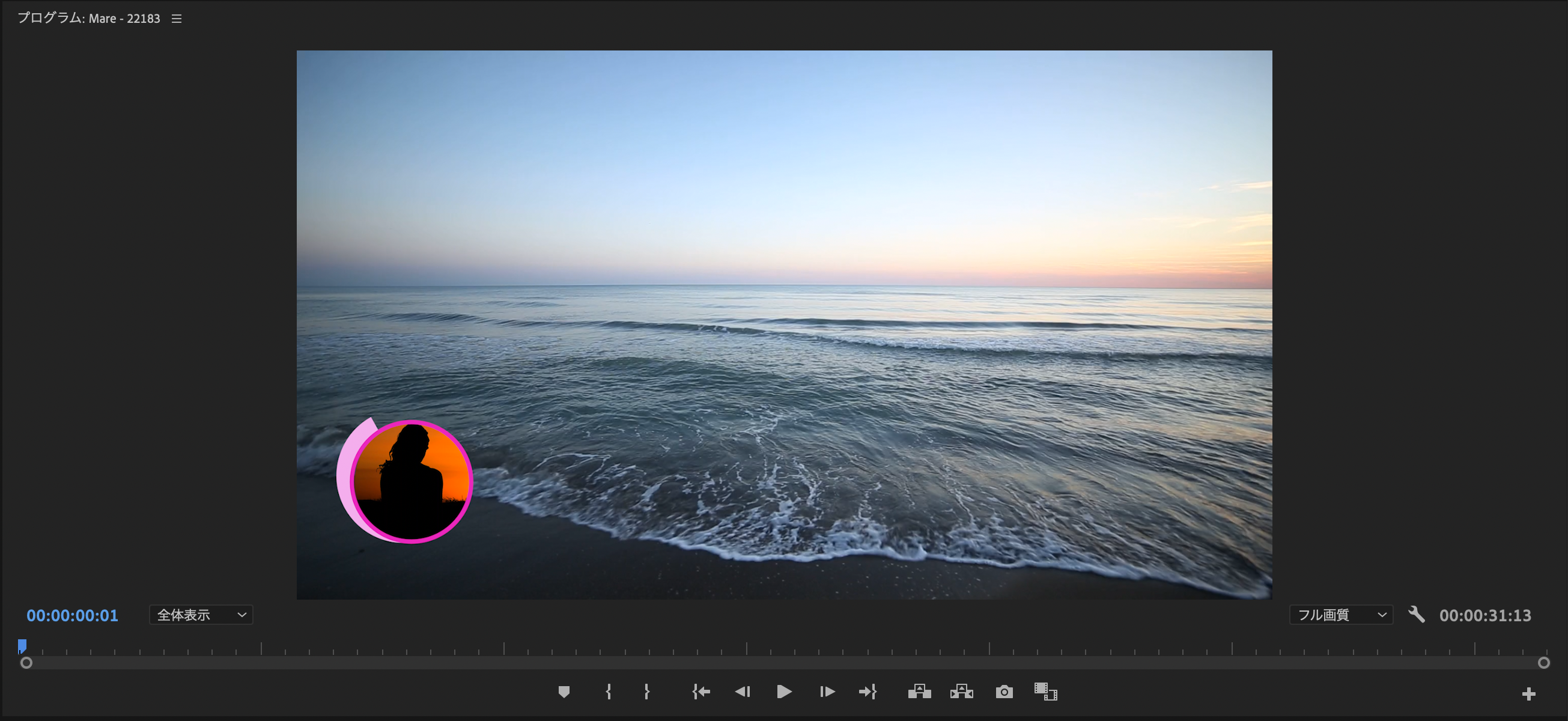
あとは、四角の時と同様に丸いワイプの枠をつかれば、いい感じのおしゃれなワイプにすることも可能です!



スポンサーリンク
そもそもワイプの丸いマスクとは?
先ほどの丸いワイプは、マスクという手法を使っています。
簡単にいうと、動画素材の見せたい範囲を指定することです。
丸く見せたいので、先ほどは、丸い形のマスクで見せる範囲を指定しました。
他にも、丸マークの横にある四角マークを選択すれば、四角になりますし、ペンマークを選択すれば自分の見せたい形に指定することもできます。
まとめ
これでプレミアプロでおしゃれなワイプの作り方については以上です。
ワイプの他にも、YouTubeのエンディングで使用できるテキストアニメーションも作成しています。
もしよかったら覗いて頂けると嬉しいです!

がおすすめ-160x160.jpg)
